ボイス入れてみた/3D機能やってみた
短編ノベル「きみはウオズミハルタじゃない。」を公開しました。
以下は告知ツイート。「プレイはこちら」のURLから全画面でプレイできます。
モデルの魚住春太さんの動画(ゲーム中に貼らせていただいたもの)はこちら。
完全に理解できます。
目次
したかったこと
- ティラノスクリプトの新機能や未使用機能を使ってみたい
- 読み上げ機能[speak_on]
- 動画埋め込み[html]
- 音声入力(タグとして用意されているわけじゃないけど)
- AR機能[bgcamera]
- 3D機能[3d…]
- オブジェクト設置[3d_image_new]
- ジャイロ[3d_gyro]
- 魚住春太さんを推したい(単にファン)
- 魚住氏の素晴らしい奇行(企画)から話をスタートしたい
- 動画貼ってもいいかな
- あわよくばボイスを入れたい
- 梅雨っぽいしっとりしたもの出したい
- 透明で
- 瑞々しくて
- 優しい色合いで
- 繊細な感じに
システム 音声入力について
ここだけ[iscript]ではさんだので書きます。
・認識中のアニメ表示
・音声認識結果を変数「f.result」に格納
・だいたい5秒待って結果が空ならタイムアウト(→諦めるorリトライ)
をやるマクロです。動けばよしです。
[kiji_speech]後は、変数「f.result」に 認識結果 or ‘time_out’ が入ってます。
[macro name=kiji_speech]
*start_kiji_speech
;待ち時間設定
[eval exp="f.wait_count=50"]
[eval exp="f.result=null"]
;アニメ表示
[layopt layer=1 visible=true]
[image layer="1" x="576" y="250" storage="anim.png"]
;音声認識開始
[iscript]
SpeechRecognition = webkitSpeechRecognition || SpeechRecognition;
if ('SpeechRecognition' in window) {
// ユーザのブラウザは音声合成に対応しています。
const recognition = new SpeechRecognition();
recognition.onresult = (event) => {
f.result = event.results[0][0].transcript;
}
recognition.start();
} else {
// ユーザのブラウザは音声合成に対応していません。
}
[endscript]
;完了を待つ
[eval exp="f.loop=0"]
*wait_kiji_speech
[cm]
[if exp="f.result==null&&f.loop<f.wait_count"]
[wait time=100]
[eval exp="f.loop+=1"]
[jump target="*wait_kiji_speech"]
[endif]
;アニメ非表示
[freeimage layer=1]
[if exp="f.loop>=f.wait_count"]
[eval exp="f.result='time_out'"]
[endif]
;もしも結果タイムアウトだったら
[if exp="f.result=='time_out'"]
[glink text="もう一度言う" target="*start_kiji_speech" size=20 x="360" y="260" width="560" height="50" color="btn_05_black"]
[glink text="スルー" target="*end_kiji_speech" size=20 x="360" y="380" width="560" height="50" color="btn_05_black"]
[s]
*end_kiji_speech
[endif]
[endmacro]システム そのほか感想
読み上げ機能[speak_on]
ブラウザとOSによって意図せず声が変わるので面白いなーと思いました。win10(PC)とAndroid(スマホ)、両方ともChromeでテストしたんですけど、声も読み上げ発音も違いましたね。「おはよー」をちゃんと「おはよー」と読んだり「おわよー」と読んだり。「~」が無音だったり、「ちるだ」と読んだり。
AR機能
面白くて好きです。でも自分は今後使う見込みがいまいちありません……(現実世界を取り入れたいストーリーがそこまでないので)。でもでもリアル脱出ゲームの作り手には使ってほしいし、個人的には中高校生が文化祭に使ったら激烈面白いだろうなと思いました。自分が中高生なら絶対やってた。
ちなみに[bgcamera]のmodeで「front」(前面カメラ)「back」(背面カメラ)を指定できるんですが、SurfaceGoで確認してたら問答無用でフロントカメラだったので、winは話が別なんだよねと思いました。実機動作はそこまでカバーはしなくていいと思うのですが、突然自分の顔が映るのでなんだかいろいろなものが削られました。
3D機能
触ってみたら画面の生々しさがすごく出るので「フム……」と思いました。普段自分がつくるような気軽な話に対する味付け演出には、取り入れづらいような……。
逆に、この演出を中心に据えた話を書くのすごくおもしろそうだなと思いました。近未来な話には、この機能使いたいですね。こんなこと言ってるけど板四枚出しただけなので、3D機能触ったとは言えないレベルです……。3Dキャラクターを動かしたくなる時代が私にも来るのかもしれません、その時また触ります。
ティラノビルダー → TyranoStudio
TyranoStudio も初触りでした。でも正直TyranoStudio上であまり編集していない(手元のエディタでタグを直書きしていた)ので、書きながら大きく恩恵を感じたわけではない感じです。
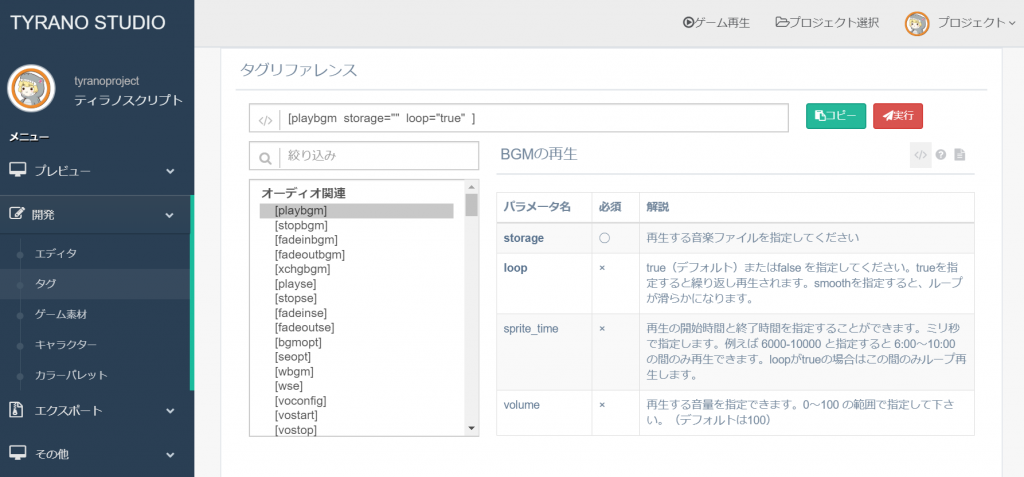
でも↓(「開発」>「タグ」)の機能は素敵だなと思いました。タグとパラメータのひな型をクリックかちかちで作れる、リファレンス。素敵だなと思いました。素敵。これで必須パラメータが漏れない。寝ぼけててもミスタイプしない。

ボイスとか
ボイスについてここで熱く語ったら非常に気持ち悪い作者なので控えますが
本当にありがとうございました
大正解ウオズミボイスでした
感情のまま中央寄せで書きますが
こう綺麗で中性的で優しい声は、特徴的かつ聞きやすくて
配信を拝聴しながら常々
「キャラとして最高……」と思っていたので
ボイスいただけて最高に嬉しかったです (ただの感想)
ボイスをいただけるとなると、本当にやる気が出ますし、自分の中で作品の価値がぐんと上がりますし、良い。これからも (あまり数はできないかもですが) ここぞという時はボイスを依頼したり募集したりして作品を色付けていきたいです。
デザインとか
画面の色は魚住さん本人のロゴカラーと、マークのピンクの✖を参考に作らせてもらいました。優しい紫、紫陽花っぽくてお気に入りです。
テクスチャは梅雨っぽく、実写のしずくを使いました。うるさくなるかなと心配だったんですが、ガラスのような透明感が出たのでこれもお気に入りです。
あとはぼかしでメッセージレイヤーの端をにじませたら湿度が感じられたりしたので採用しました。
背景の写真をぼかすべきかぼかさないべきかは最後まで悩みました。ガラスの奥にあるような感じにしたかったのですが、なんだか無暗にぼかしてるようにも見えて……。無暗にぼかすと画面から「これはノベルゲームです!!」みたいな香りが出るの、微妙に苦手で……。高解像度だからぼかすのもったいないという気持ちもあり、そのままにしてしまいました。上にかけてる色が柔らかいので、写真はシャープな感じでいい感じかなと本人は思ってます。
してみて
一気にしたいことができてすっきりしました。
最近、綺麗なものとか明るいものばかり作ってるので、次はダークだったり、暗めのものを作りたくなるかもしれないです。